39 google.maps.marker label
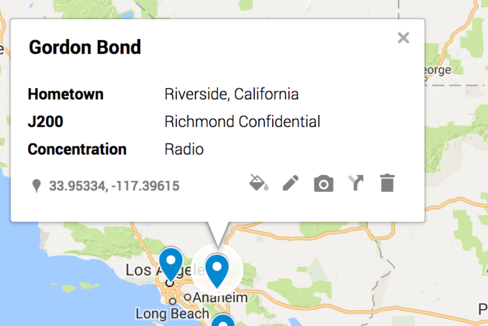
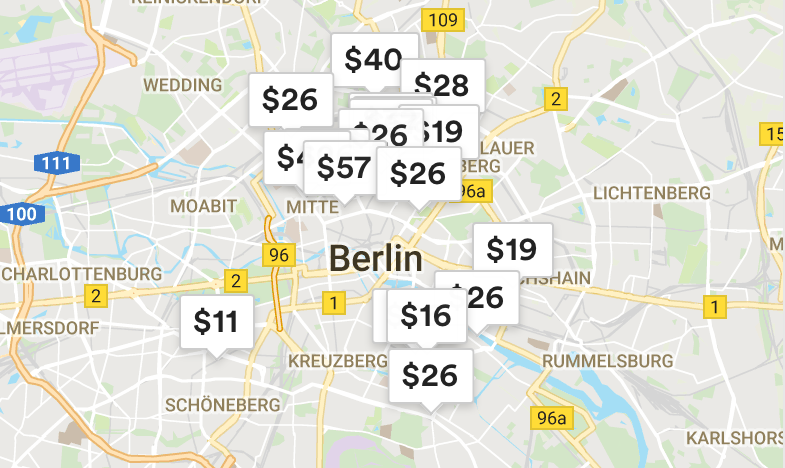
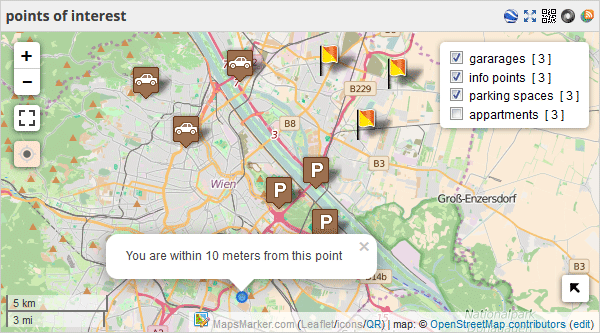
Google map with labelled markers | Cheppers The map parameter connects to the defined Google Map object, (i.e these are the two required parameters of a marker object). You can define a unique image as an icon by the icon attributes. The title option works as a classic HTML-title attributes. var locations = [ ['Label 1', 47.453740, 19.142052], ['Label 2', 47.502547, 19.038126], How to change Google Map Marker Label and Image Go to the APIs & Services > Credentials page. On the Credentials page, click Create credentials > API key. The API key created dialog displays your newly created API key. The new API key is listed on the Credentials page under API keys. Generating a map: You must include an API key in your project request. Replace YOUR_API_KEY with your API key.
How do I remove labels from maps - Google Maps Community This help content & information General Help Center experience. Search. Clear search

Google.maps.marker label
Marker | Maps JavaScript API | Google Developers Aug 01, 2022 · google.maps. MarkerLabel interface These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the marker. If you are... Customize Google Map API V3 Marker label - Stack Overflow 6. You can add your own class with label.className key: map: map, draggable: true, label: { text: value.title, className: 'marker-label', } But you must know that Google adds another styles for every marker programmaticaly: color: rgb (0, 0, 0); font-size: 14px; font-family: Roboto, Arial, sans-serif; So you must override its values by yourself ... Google map label placement - JavaScript To adjust the position of the label, use the google.maps.Icon labelOrigin property: icon: { url: createMarker(25, 25, 4), labelOrigin: new google.maps.Point(55, 12) }, The label is centered, so you will need to compute the correct offset to get it next to the marker (the "x" coordinate).
Google.maps.marker label. Give a place a private label - Computer - Google Maps Help Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add a label, follow the steps below. Computer Android iPhone & iPad Open Google... Google Maps V3 marker with label - Stack Overflow 5 Answers Sorted by: 56 If you just want to show label below the marker, then you can extend google maps Marker to add a setter method for label and you can define the label object by extending google maps overlayView like this.. Google Product Forums How do I display all marker labels on the google map at the same time? I have created a map in google to show all engineer home address locations. I would like to display all marker labels at the same time so that you can see at a glance where everyone lives. Managing markers, labels, and POI collisions | Maps ... - Google Developers Aug 01, 2022 · To manage marker and label collisions, you must be using a map id enabled with vector image type. Specifying marker priorities Use the MarkerOptions. collisionBehavior property to specify priority...
Google Maps custom label x and y position - Stack Overflow Google Maps API v3 doesn't let you set MarkerLabel position, there're no x and y options. The doc also says: If you are using it with a custom marker, you can reposition it with the labelOrigin property in the Icon class. As I can see you're using custom marker so maybe this is the way to go for you. Alternatively, have a look at MarkerWithLabel. Is it possible to remove the labels from Google Maps, i.e. restaurants ... This help content & information General Help Center experience. Search. Clear search How to style marker labels? · Issue #307 · xkjyeah/vue-google-maps This works for the text and the color: :label=" {'text': 'Marker #' + Marker.Number, 'color': 'white'}" I've tried adding different CSS properties as additional object properties with various dashes and cases but none have made any difference. I've also tried !important with CSS for .gmnoprint in the header but that also fails. 6 Ways to Add a Marker in Google Maps - wikiHow Then tap Add new point. Drag the marker on the map to where you want to add a marker. Then tap Select this location. 9. Tap the location in the search results. When you see the location you want to add a marker for in the search results, tap it to display the full address and a mini-map below the search result. 10.
How do I label a map on Google Maps? - Kabuki How to Add Multiple Labels on Google Maps. First, launch Maps by tapping the icon in the upper-left corner. Step 2: To enter the address, tap on the Plus icon in the bottom right corner. Step 3: When the location is complete, tap on Ok to add it to your list of saved labels. Google Marker API. Lets play! Level 1— dynamic label on marker Google Map API gives you several options to specify the appearance of a marker label. They are pretty simple and allows you to do only text and font styling: color, font family, font size and font... Marker Labels | Maps JavaScript API | Google Developers Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application. git clone -b sample-marker-labels... Managing markers, labels, and POI collisions | Maps ... - Google Developers To manage marker and label collisions, you must be using a map id. If you're using a bitmap image of a map through lite mode, you can't manage marker and label collisions. Specifying marker...
Marker, Marker with custom label, react-google-maps/api , clusterer ... The reason behind this is that we can't just create Labels and put them on map because then we wont be able to hide them when clustering happen. so we are reading markers direcrtly from object...
How to Add Labels on Google Maps on PC or Mac: 7 Steps 1. Open Google Maps in an internet browser. Type maps.google.com into your browser's address bar, and hit ↵ Enter or ⏎ Return on your keyboard. 2. Log in to your Google account. Click the SIGN IN button on the top-right, and log in with your email and password. 3. Click the Search bar. The Search bar is located in the upper-left corner of ...
Markers | Maps JavaScript API | Google Developers Aug 01, 2022 · You can customize the visual appearance of markers by specifying an image file or vector-based icon to display instead of the default Google Maps pushpin icon. You can add text with a marker label,...
Google Maps Markers | Custom Google Maps Icons | Custom Markers What is Google Maps Markers. Well I was pretty annoyed that while working with Google Maps, everytime you need a marker of a different color fill, different color stroke or a different label you have to go in Photoshop to make a new image. ... Where LABEL is the text you want on your marker (gives better results with just one letter or number ...
Give a place a private label - Android - Google Maps Help To add a label, follow the steps below. Android Computer iPhone & iPad. Open the Google Maps app . Search for an address. Or drop a pin by tapping and holding a place on the map. At the bottom, tap the name of the place. Tap Label. Tips: To add a label to a business, go to the place's page and tap More Add label.
Modify Marker Label CSS Property - Google Groups to google-map...@googlegroups.com From you code snippet it's impossible to say if you have an element with the ID of labels, which is what you are looking for in the changeWidth function. You are setting a CLASS for the "labelClass" on the marker, maybe the ID is set elsewhere?
GitHub - googlemaps/js-markerwithlabel: Google Maps Marker with Label Google Maps Marker with Label License. Apache-2.0 license 39 stars 14 forks Star Notifications Code ...
Change the Google Maps Marker Color (And More) to Match Your Content Click Edit Map, then Set Options > Show Advanced Options. To the right of the Advanced options menu, next to "Label each marker" choose between none, letters, and numbers. Once you've selected, opt to Map Your Data near the bottom of the page. Master the three ways of making your map markers match your content: color, shape, and label ...
Google map marker label text color change - NewbeDEV Google map marker label text color change. Simplest way is to create mouseover/mouseout event handlers for each marker to update the label text color. // creates a marker with a closure for the event functions. function createMarker (latLng, text, label) { var marker = new google.maps.Marker ( { position: latLng, map: map, label: {text: label ...
googlemaps/js-markerwithlabel: Google Maps Marker with Label - GitHub Google Maps JavaScript MarkerWithLabel Description The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here.
How to Add Multiple Labels on Google Maps - Guiding Tech While Google Maps keeps evolving, it lets you add a marker for your home and work location. So if you want to mark more important places, Google Maps lets you add multiple labels or markers....
Google map label placement - JavaScript To adjust the position of the label, use the google.maps.Icon labelOrigin property: icon: { url: createMarker(25, 25, 4), labelOrigin: new google.maps.Point(55, 12) }, The label is centered, so you will need to compute the correct offset to get it next to the marker (the "x" coordinate).
Customize Google Map API V3 Marker label - Stack Overflow 6. You can add your own class with label.className key: map: map, draggable: true, label: { text: value.title, className: 'marker-label', } But you must know that Google adds another styles for every marker programmaticaly: color: rgb (0, 0, 0); font-size: 14px; font-family: Roboto, Arial, sans-serif; So you must override its values by yourself ...
Marker | Maps JavaScript API | Google Developers Aug 01, 2022 · google.maps. MarkerLabel interface These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the marker. If you are...
































Post a Comment for "39 google.maps.marker label"